生成AI

最終更新日:2025/04/09
 Vercel v0とは?
Vercel v0とは?
Vercel v0(バーセル ブイゼロ)とは、自然言語でUIデザインを生成できるAIツールです。Webデザインやプログラミングの知識がなくても、すぐさまデザインやコードを生成でき、自然言語で細かな修正をさせることもできます。
本記事では、Vercel v0の基本的な機能から始め方、活用方法、料金プランまで解説します。UIデザイン開発の生産性アップやアイデア出しに利用できるため、参考にしてください。

Vercel v0は、Next.jsの開発元として知られるVercel Labsが提供する、生成AIを活用したUIデザインツールです。人間のデザイナーと対話するように、生成AIと会話しながらWebサイトのUIを作成できることを目指して開発されました。
ユーザーが自然言語でAIに指示を出すと、それに基づいてWebサイトやアプリケーションに利用できるUIを生成してくれます。
生成したUIはURLやSNSを介して共有可能です。料金プランをアップグレードすれば、チームや企業でもセキュリティ面に配慮しながら利用できます。

Vercel v0は、デザイナーやプログラマーが効率よくUIを生成するための機能を備えています。
Vercel v0は、ChatGPTやCopilotと同じように日本語や英語などの自然言語を使ってAIに指示を出せます。「クレジットカード入力フォームを作成して」といったおおまかな指示でも問題ありません。
生成されたUIに対して、さらに修正指示を出すことも可能です。たとえば「ボタンの色を青くして」「電話番号の項目を追加して」といった細かな指示にも対応できます。
Vercel v0はどのような仕組みでデザインを生成しているのでしょうか。Vercel v0が生成するUIは、「Shadcn UI」と「Tailwind CSS」というライブラリとフレームワークをベースにしています。
Tailwind CSSは、ユーティリティファーストのCSSフレームワークとして知られています。あらかじめ定義された柔軟なクラス名を組み合わせることで、カスタムCSSを書かずにデザインを構築できます。
一方、Shadcn UIは豊富なコンポーネントを提供するライブラリです。ボタン、フォーム、モーダル、ドロップダウンなど、よく使用されるUI要素があらかじめ用意されています。これらのコンポーネントはTailwind CSSと互換性があります。
ユーザーは生のCSSを書く必要がなく、既存のユーティリティクラスとコンポーネントを組み合わせるだけで、モダンでスタイリッシュなデザインを実現することができます。
Vercel v0のUIコンポーネントは、ReactとNext.jsと高い互換性を持っています。なぜなら、v0の開発元がNext.jsを開発したVercel Labsであることから、連携を前提に設計されているためです。
Reactコンポーネントの生成は、テキストで指示を出せます。生成されたコードには、import文による必要なライブラリの読み込み、コンポーネントの定義、export文による出力が含まれます。
Next.jsに関しても、生成されたコンポーネントは、Next.jsの基本的な機能であるページルーティングやサーバーサイドレンダリングとの互換性があります。
開発効率を向上させるポイントとして、生成されたコードは再利用可能なコンポーネントとして設計されているため、異なるページや機能で同じUIを使い回すことができます。また、プロジェクトの規模が大きくなっても、一貫性のあるデザインを維持できるでしょう。
Vercel v0では、単一の指示から複数のデザインバリエーションを生成できます。たとえば「コーヒーショップのホームページを作って」という指示に対して、モダンなデザイン、クラシカルなデザインなど、異なるテイストのUIが生成されます。
カスタマイズできる要素としては、色彩設計、タイポグラフィ、ボタンのデザイン、余白の取り方、アニメーションの動き方などがあります。カスタマイズは、テキストで指示を出すか、コードを直接編集することで可能です。
これまでのUI開発では、デザイナーがデザインを作成し、それをもとにエンジニアがコードを書くという工程が一般的でした。
そのデメリットとして、デザインのイメージと実際の見た目に違いが出た場合、修正や打ち合わせなどに多くの時間を費やさなければなりませんでした。
一方、v0を使用すると、デザインとコードの生成が同時に行われるため、不一致が起こりにくくなります。また、デザイナーとエンジニアが同じツールを使えるので、チーム内でのコミュニケーションがスムーズになります。
変更や修正もすぐに反映されるため、トライ&エラーを繰り返しながら最適なUIを見つけられるでしょう。

Vercel v0は以下の手順で始められます。
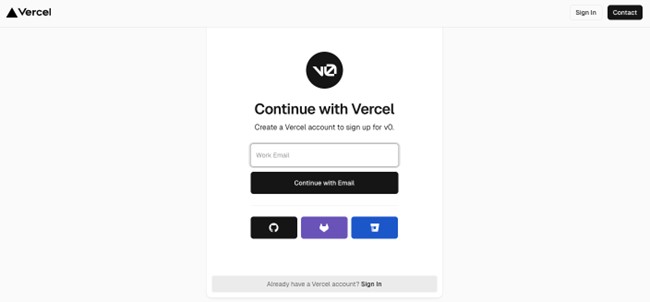
Vercelのアカウント作成は、公式サイトにアクセスすることから始まります。トップページ右上の「アカウントを作成」をクリックしてください。

メールアドレスを登録すると認証コードの入力を求められます。受信メールを確認して認証コードを入力すれば登録は完了です。また、GitHubなどの外部サービスとの連携による登録を選ぶこともできます。
アカウント作成後は、トップページ右上の「Sign In」からログインできます。初回はパスワードの登録を求められることはなく、すぐにSign Inできました。
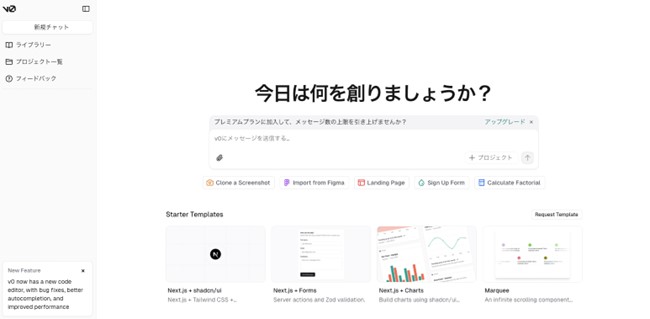
Sign In完了後は、すぐにUIの生成を始めることができます。


Vercel v0では、テキストによる指示からUIを生成し、必要に応じてカスタマイズや共有ができます。
ここでは、基本的な使い方を追って説明します。
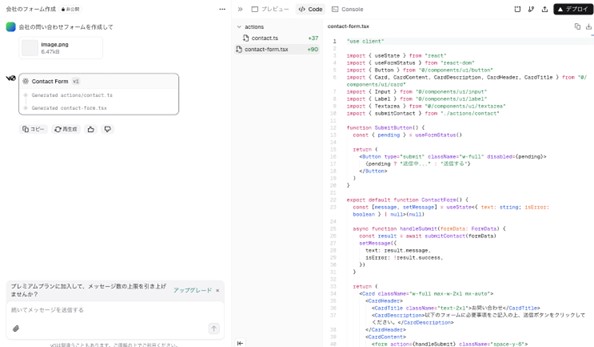
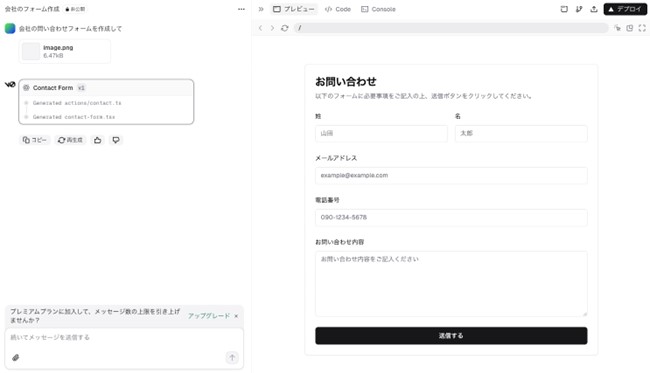
画面中央のテキストボックスに、作成したいUIの内容を入力することから始まります。たとえば「会社の問い合わせフォームを作成して」といった日本語での指示が可能です。
入力内容をもとにAIがコードを生成してくれます。

生成されたUIは、画面右側で確認できます。表示方法は「プレビュー」と「Code」の2種類があり、クリックで簡単に切り替えられます。プレビューでは実際の見た目を確認でき、コード表示では生成されたソースコードを確認できます。

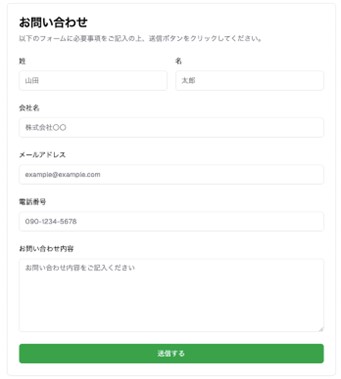
生成したものを理想のUIに近づけることもできます。改善方法は2つあります。
1つ目は、チャット形式での修正依頼です。「送信ボタンを緑色にして」「会社名の項目を増やして」といった具体的な指示を出すことでAIが自動で修正を行います。
2つ目は、コードの直接編集です。React/Next.jsに詳しいユーザーであれば、生成されたコードを直接編集して構いません。

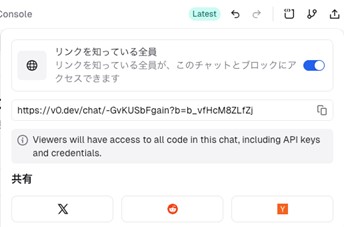
完成したUIの共有方法は、画面右上の「共有」ボタンをクリックし、「リンクを知っている全員」をオンにしてアクセス許可を出すと、URLやSNS(XやReddit、Hacker News)での共有が可能になります。

共有されたUIは、Vercel v0のアカウントを持っていない人でも閲覧できます。
ただし、共有時には作成者の登録ユーザー名が表示されるため、ビジネスで利用する際は相応しいユーザー名を設定しておきましょう。
UIが完成するまでのチャット内容は非公開となるため、「AIとどのようなやり取りをしたか」「どのような資料をインプットさせたか」が漏れる心配はありません。

Vercel v0の料金体系は、利用規模と目的に応じて4つのプランが用意されています。
| プラン | 料金 | クレジット数 |
| Free | 無料 | 200/月 |
| Premium | $20/月 | 5,000/月 |
| Team | $30/ユーザー/月 | – |
| Enterprise | 要相談 | カスタム |
プランの選択は、必要なクレジット数(AIが生成できる回数)と機能を踏まえて検討することが大切です。
200回以下の利用であればFreeプランで十分です。自営業や副業で使う場合は、使用頻度を踏まえてPremiumプランへのアップグレードが望ましいかもしれません。
チーム開発が必要な場合はTeamプランがおすすめです。チームでのチャット利用やプロジェクトの共有が可能です。
企業としての利用ではEnterpriseプランが推奨されます。データプライバシーの保証やSAML SSO一括請求、カスタマイズされたオンボーディングなども追加されます。
注意点として、クレジットの繰り越しができない点があります。月末に未使用のクレジットが残っていても、翌月には新しいクレジット数にリセットされます。
また、Premiumプラン以上では、追加クレジットの購入が可能ですが、これも月単位での管理となるため、使用量を踏まえたプラン選択が大切です。

Vercel v0は商用利用が可能です。生成されたコードやUIは、商用プロジェクトでも利用することが公式に認められています。
参考:v0 | Frequently Asked Questions
ただし、著作権に関して注意すべき点があります。他社が作成したデザインをVercel v0に読み込ませて生成したUIは、元のデザインに類似する可能性があります。
商用利用する際は、著作権侵害を避けるため、以下の点に注意しましょう。

ここからは、Vercel v0にどんな活用方法があるのか紹介します。
Webサイト制作では、テキストによる指示だけでなく、既存サイトのスクリーンショットを参考にUIを生成することができます。たとえば、コーヒーショップのHPをリニューアルする場合、既存サイトのデザインをインプットさせてから、レイアウトや色使いなどの指示を追加していくことで、理想のデザインに近づけられるでしょう。
アプリケーション開発においても、Reactコンポーネントの生成が可能です。たとえば、ユーザー認証画面やデータ入力フォーム、データ表示用のダッシュボードなど、さまざまなコンポーネントを生成できます。生成されたコードはReactとNext.jsのプロジェクトに利用できるため、開発の生産性アップにつながるでしょう。
デザイン制作のワークフローは、まず大まかな指示でUIの叩き台を生成し、そこから細かい調整を重ねていく形が一般的です。「会社のトップページを作成して」といった基本的な指示から始め、「ヘッダーの色を変更して」「3カラムに変更して」といった具体的な修正を加えていきます。
Vercel v0の最新アップデートにより、プレゼンテーション資料の作成機能が追加されました。
プレゼン資料作成の特徴は、テーマや内容をテキストで説明するだけで、AIがデザインとレイアウトを作成してくれる点です。さらに、内容に応じて図表やグラフも挿入されます。
特筆すべき点は、複数人でスライドを作成しても統一感のあるデザインに仕上がる点です。ブランドに合わせたテンプレートも使用でき、効率的に作業できます。
2024年11月には、Googleスライドでのプレゼン資料作成機能の追加が発表されました。実装されれば、普段使っているGoogleスライドでVercel v0を使えてより便利になるでしょう。
管理画面でも必要な機能を備えたUIを生成できます。たとえば「ユーザー管理画面を作成して」という指示から始め、データテーブルやフォーム、検索機能などの要素を追加していくことができます。
ダッシュボード設計では、データの可視化と操作性が重要なポイントとなります。グラフやチャートなどのデータ表示コンポーネントを提供しており、「売上データを折れ線グラフにして」「ユーザー数の推移を棒グラフにして」といった指示で、わかりやすいUIを作れます。
実装例として、売上管理ダッシュボードを作成することも可能です。月間売上の推移グラフ、商品別の売上円グラフ、注文履歴のテーブルなどを配置し、データの関連性が一目でわかるように設計できます。

ランディングページの構築では、ユーザーの目を引くデザインと、心に刺さるキャッチコピーが重要です。Vercel v0を使用することで、A/Bテストに適したデザインのバリエーションをすぐに生成できます。
最適化のポイントとして、以下のことを意識しましょう。
まず、ユーザーの視線の流れを意識したレイアウト設計です。「ヘッダーにキャッチコピーを配置して」「商品画像を中央に大きく表示して」といった具合に、注目されるレイアウトを作ります。
次に、アクションボタンの設置位置や色使いの調整です。「申し込みボタンを目立つ色にして」「スクロールしても常に表示されるようにして」といった指示で、コンバージョン率の向上を目指せるでしょう。
Vercel v0は、自然言語での指示によってUIデザインを生成できるツールです。
ReactやNext.jsとの高い互換性、Shadcn UIやTailwind CSSをベースとしたデザイン基盤など、実用的な機能を備えています。無料プランから企業向けプランまで用意されており、著作権に注意は必要であるものの商用利用にも対応できます。
Webサイト制作やアプリケーション開発、プレゼンテーション資料作成など、さまざまな場面での活用が期待できるAIツールといえるでしょう。
業務の課題解決に繋がる最新DX・情報をお届けいたします。
メールマガジンの配信をご希望の方は、下記フォームよりご登録ください。登録無料です。
AI製品・ソリューションの掲載を
希望される企業様はこちら